【1分でできる】無料のブログ作成方法
こんにちは!うしじです。
先日、ほぼ無料でブログを移行した記事を書きました。
今回は、その Gatsby と Netlify を用いた無料のブログ作成方法を詳しく紹介したいと思います。
Gatsbyブログ作成
ブログ作成は、下記の3ステップで出来てしまいます。クリック数も5回ほど。迷わなければ、だいたい1分ほどで出来ると思います。
- NetlifyにGatsbyのスターターをデプロイするリンクをクリック
- NetlifyとGitHubを連携
- 保存してデプロイ
このステップを順に説明していきたいと思います。
1. NetlifyにGatsbyのスターターをデプロイするリンクをクリック
まずは、下記のリンクをクリックしてください。
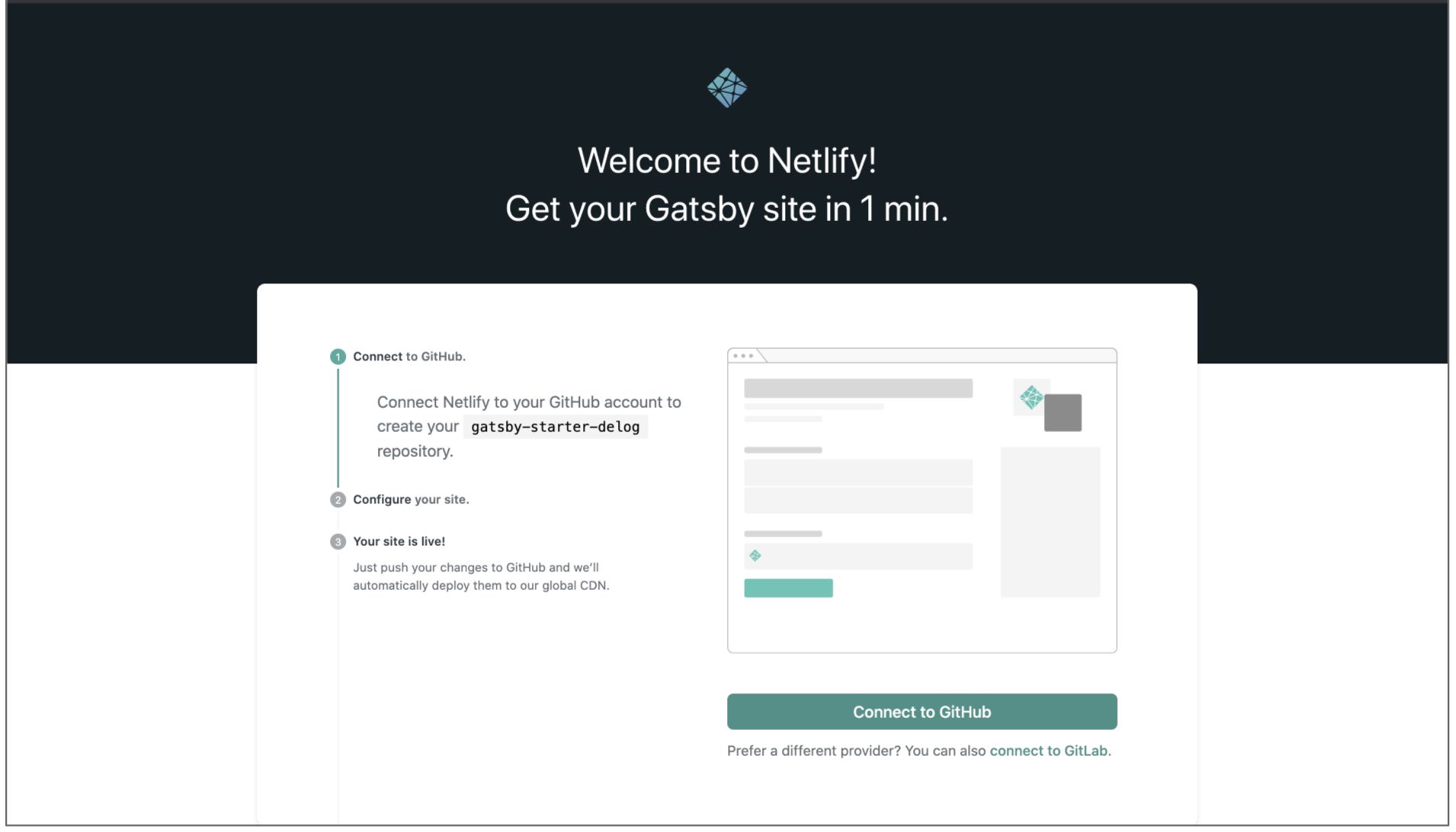
このリンクをクリックすることで、下記のページが開き、NetlifyへのGatsbyスターターのデプロイのプロセスが開始されます。
本記事のブログ作成では、Gatsbyのスターター(Webサイトのテンプレートのようなもの)にgatsby-starter-delogを用います。本ブログもこのスターターを用いています。

2. NetlifyとGitHubを連携
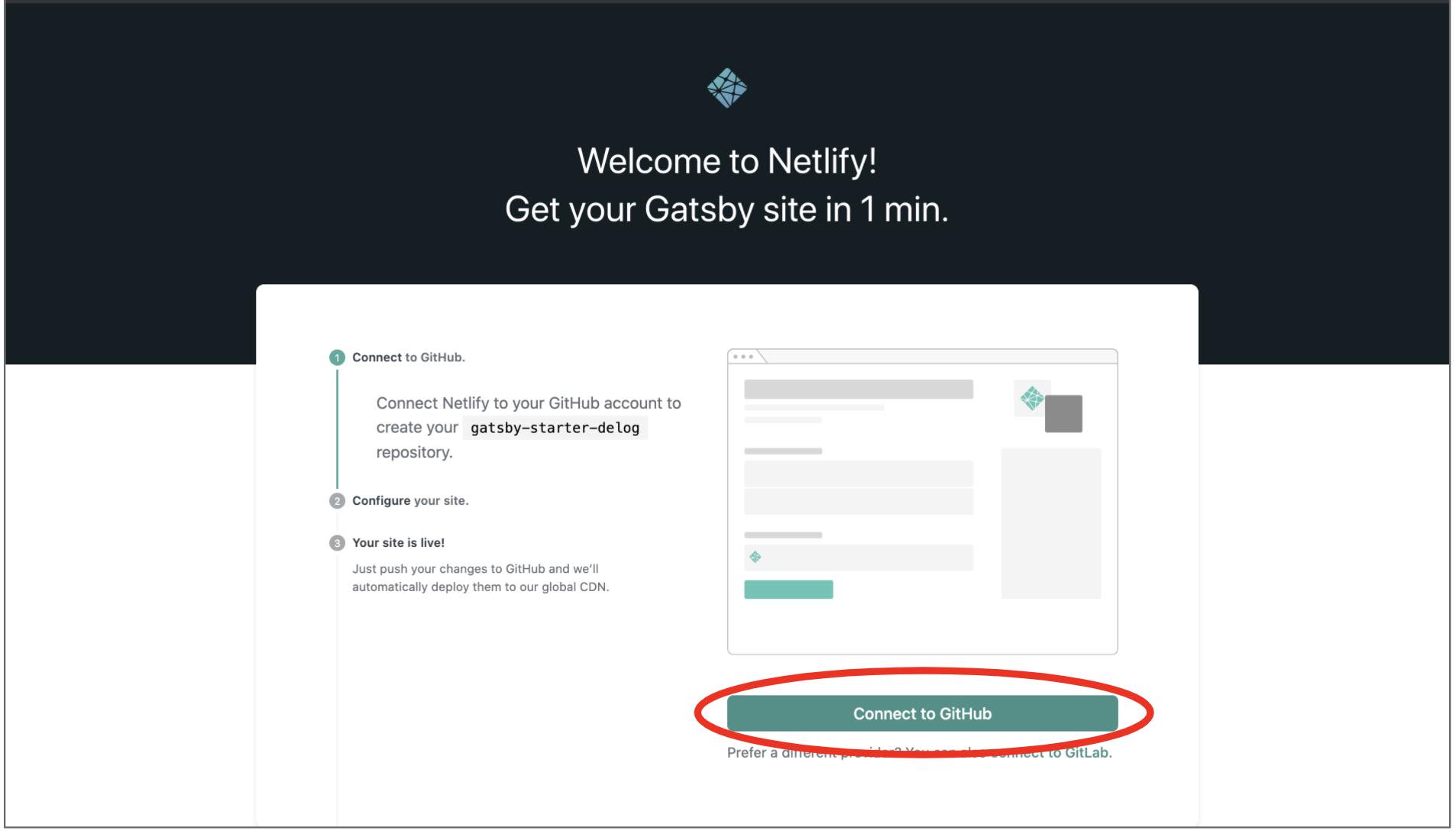
下記の"Connect to GitHub"のボタンをクリックしてください。GitHubアカウントへの連携が始まります。

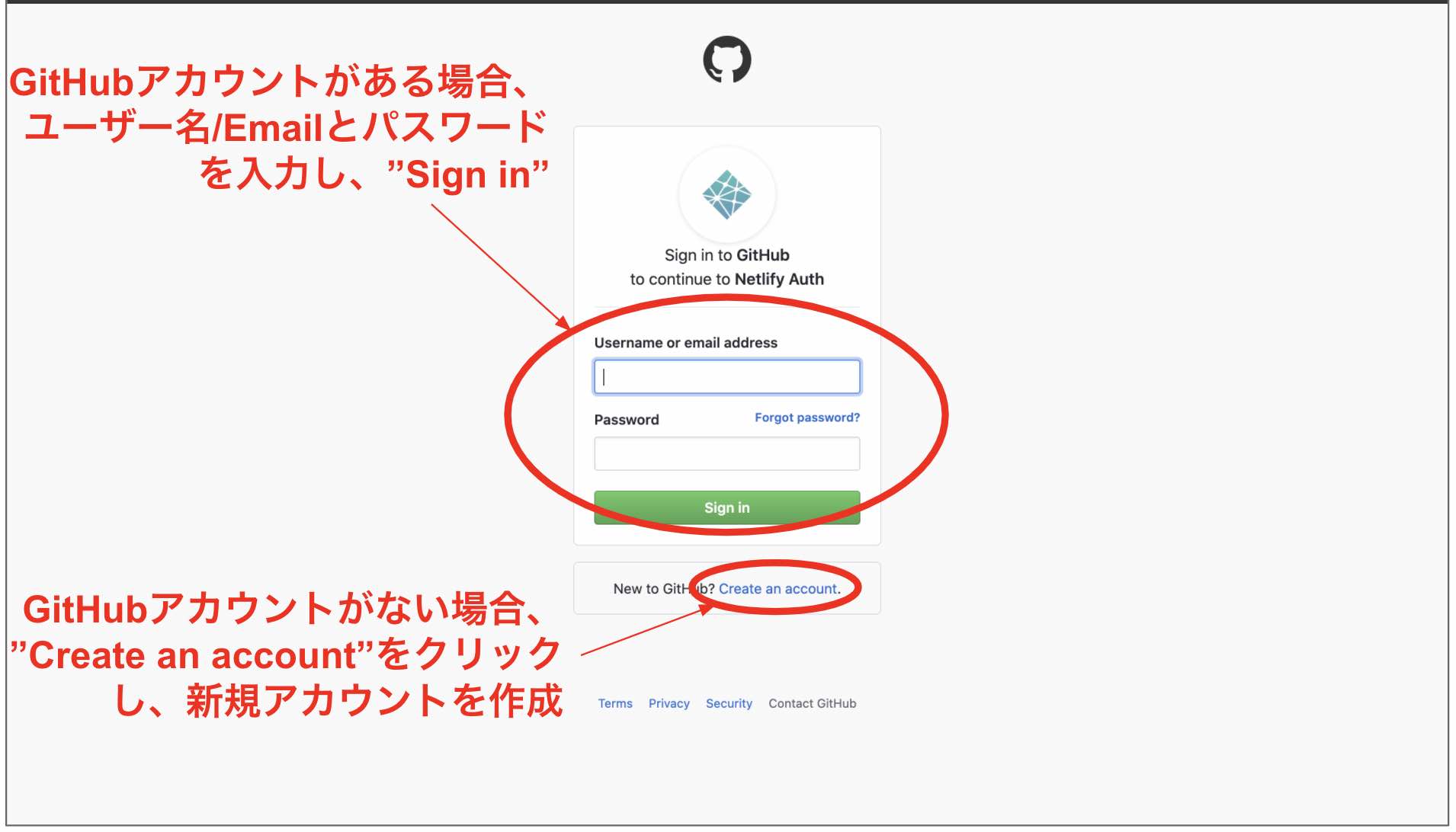
GitHubへのログイン画面が開くので、ユーザー名/Emailとパスワードを入力し、"Sign in"してください。 GitHubアカウントが無い場合は、"Create an account"をクリックして、新規アカウントを作成しましょう。

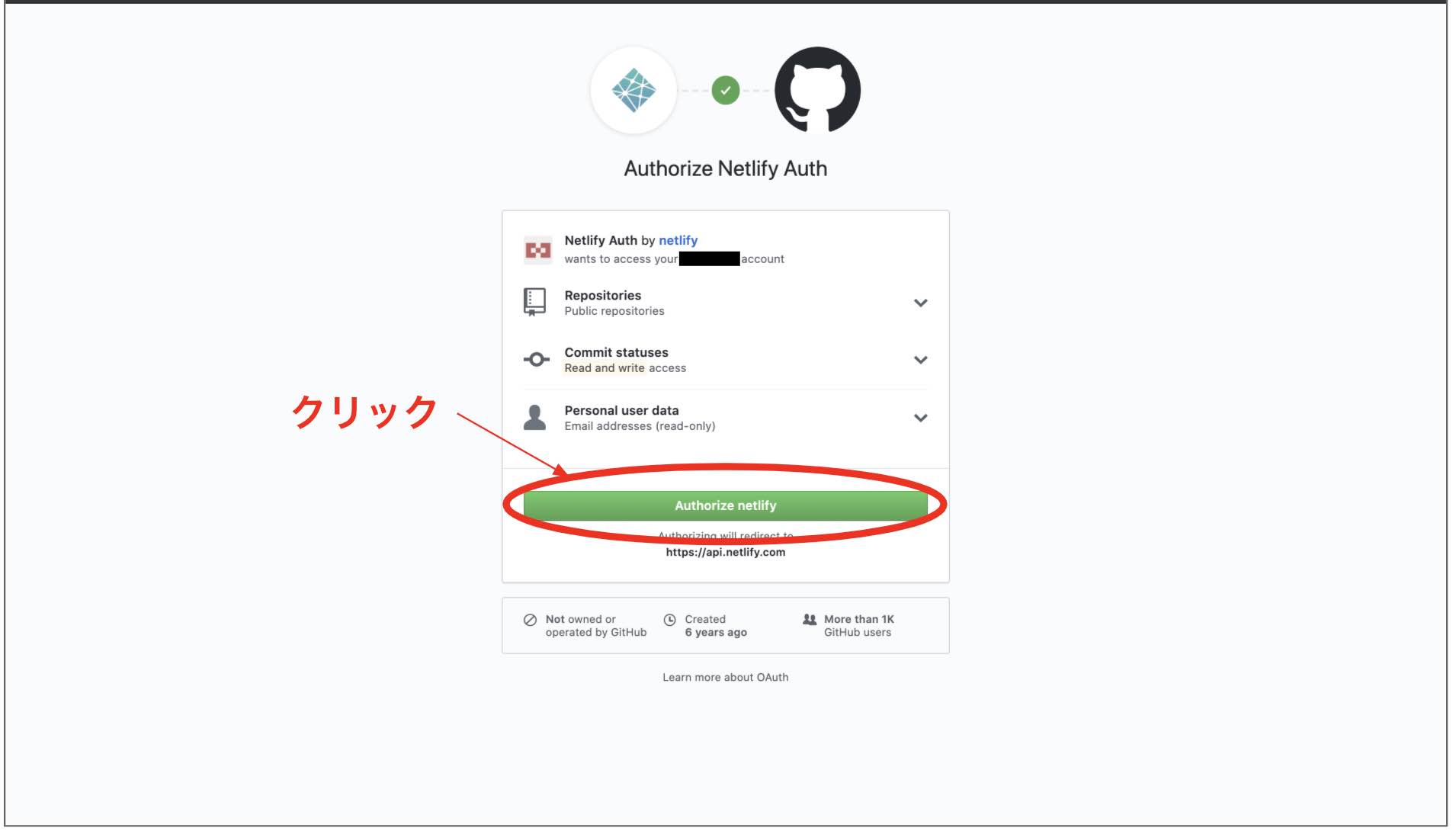
GitHubへのログインが完了したら、下記の画面が開きますので、"Authorize netlify"をクリックしてください。
これをクリックすると、NetlifyからGitHubのレポジトリを操作出来るようになります。

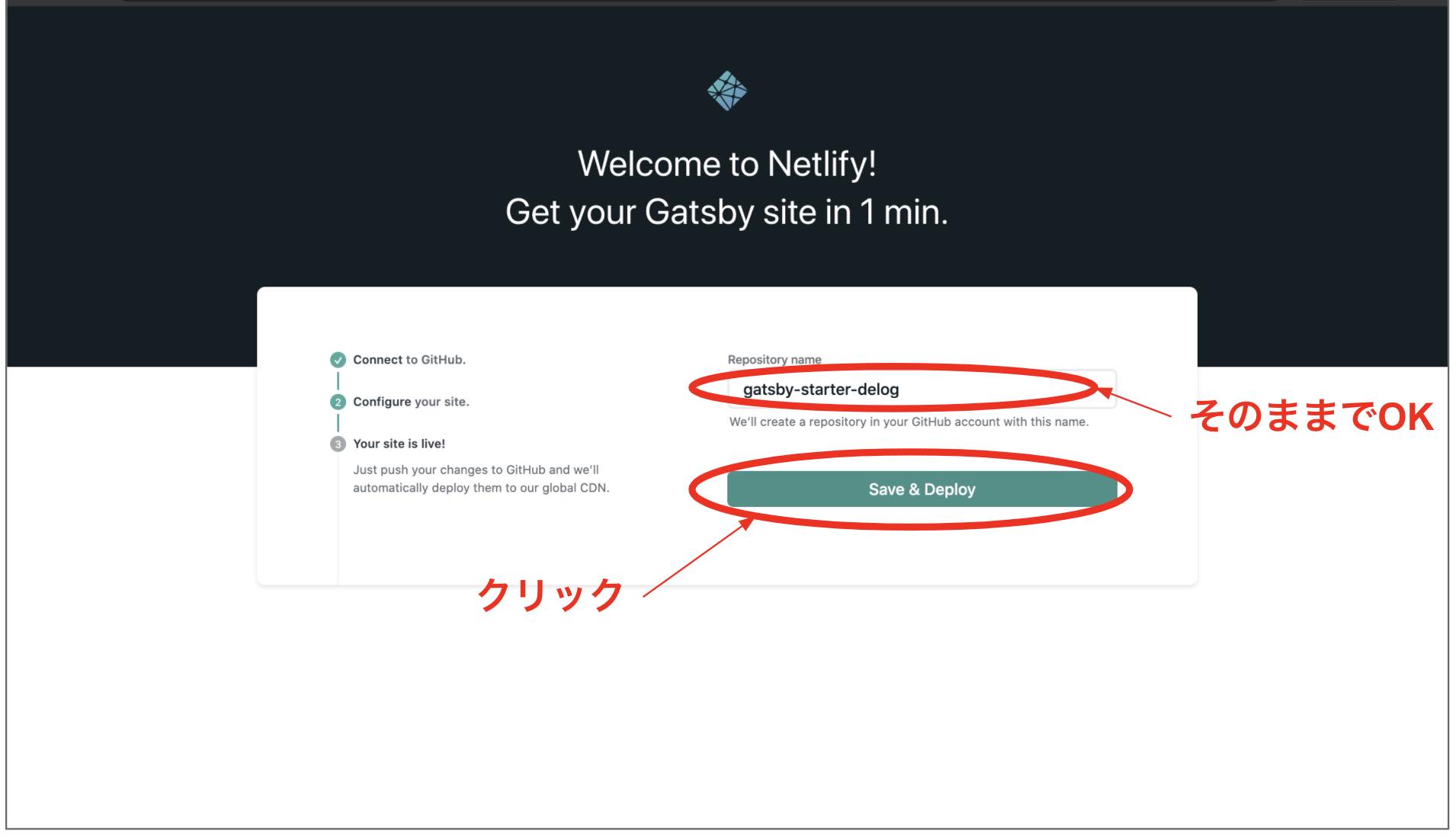
3. 保存してデプロイ
最後に、GitHubのレポジトリ名(GitHub上のフォルダ名のようなもの)を確認し、"Save & Deploy"をクリックします。 レポジトリ名は、特に変更しなくとも大丈夫です。

これでブログの作成は完了です!!
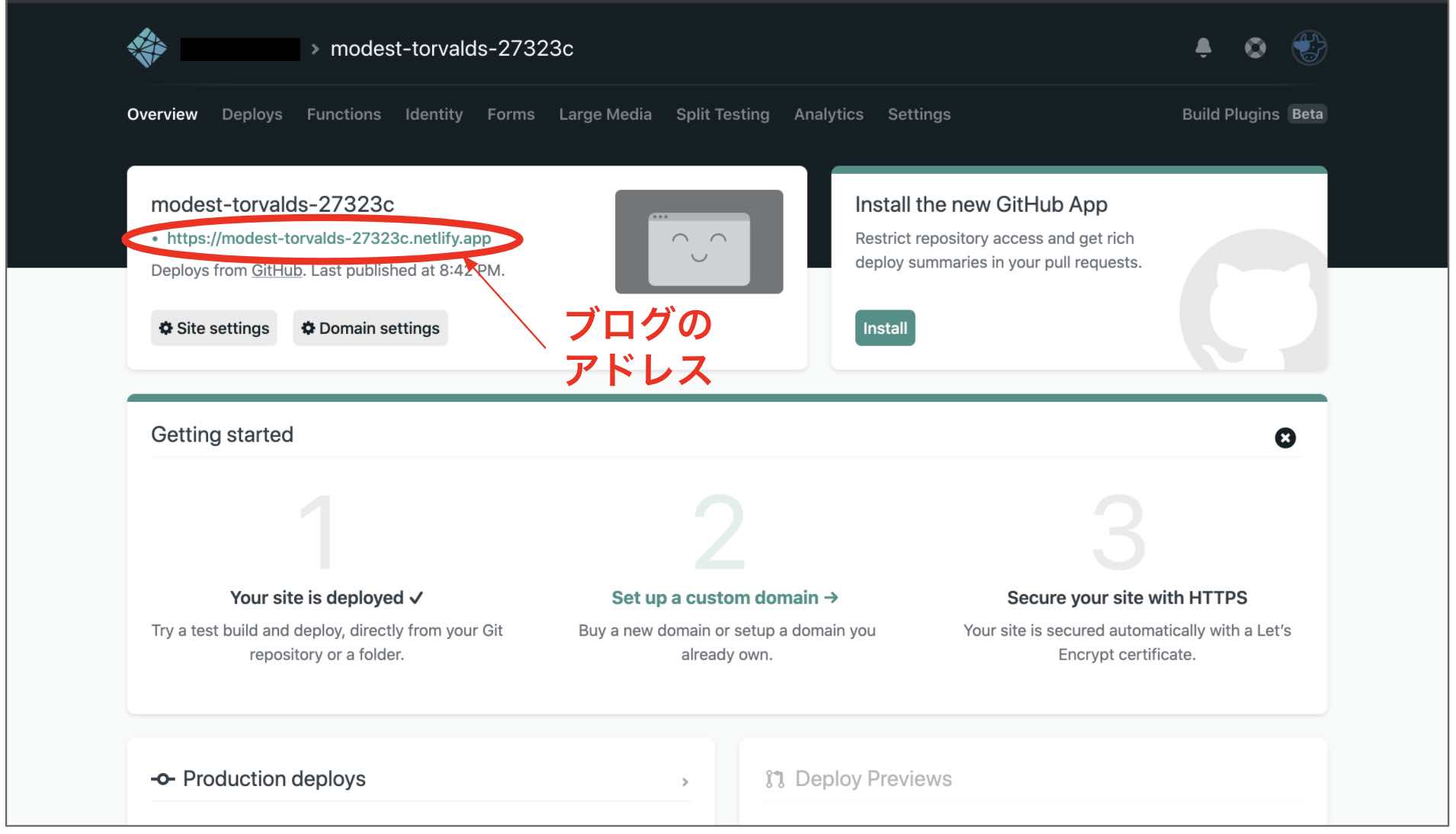
下記の画面の左上に表示されているのが作成したブログのアドレスです。この場合は、下記アドレスです。

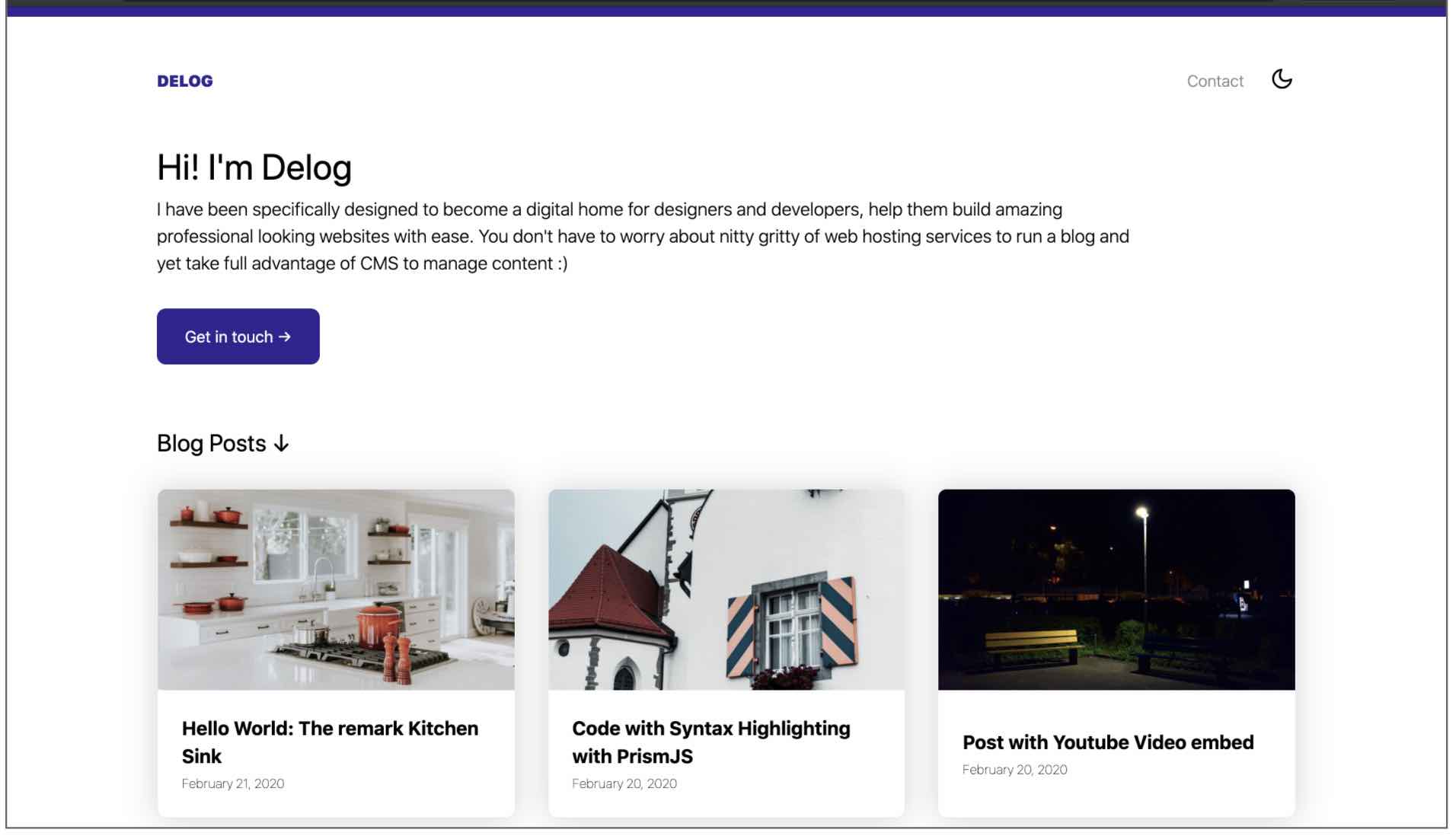
下記図のようなブログが表示されると思います。

次回は、作成したブログの更新方法について記載したいと思います。
Gatsby ブログ作成記事一覧
Gatsby.jsでのサイト構築については、日本語の情報源が少ないのですが、6月に下記の書籍が発売されるようです。

Amazon | Webサイト高速化のための 静的サイトジェネレーター活用入門 (Compass Booksシリーズ)
(楽天市場の場合はこちら)