【1分でできる】無料のブログ作成方法②:ブログ更新
こんにちは!うしじです。
前回、1分でブログを作成する方法を書きました。今回は、作成したブログの更新について書きます。 ここから先は、ちょっと時間がかかるかもしれません。(30分くらい)
今回ブログ作成に用いたGatsbyスターター:gatsby-starter-delogでは、Netlify CMSが使えるように設定されていますので、それを用いてブログの更新を行います。
Netlify CMSは、WordPressのようなブログを更新するためのツールだと思ってください。
事前設定
Netlify CMS アクセス用のURL更新
Netlify CMSからブログを更新する際に、更新のデータは下記のように流れます。
- Netlify CMS → GitHub(Gatsby) → Netlify
前回ブログを作成する際には、GitHubにコミットされたデータをNetlifyが自動で取得してブログをデプロイ出来るように、NetlifyからGitHubへのアクセスを許可しました。
今回は、Netlify CMSがGitHubのデータを更新出来るように、ブログデータの置き先であるGitHubレポジトリのURLをNetlify CMSに伝えます。
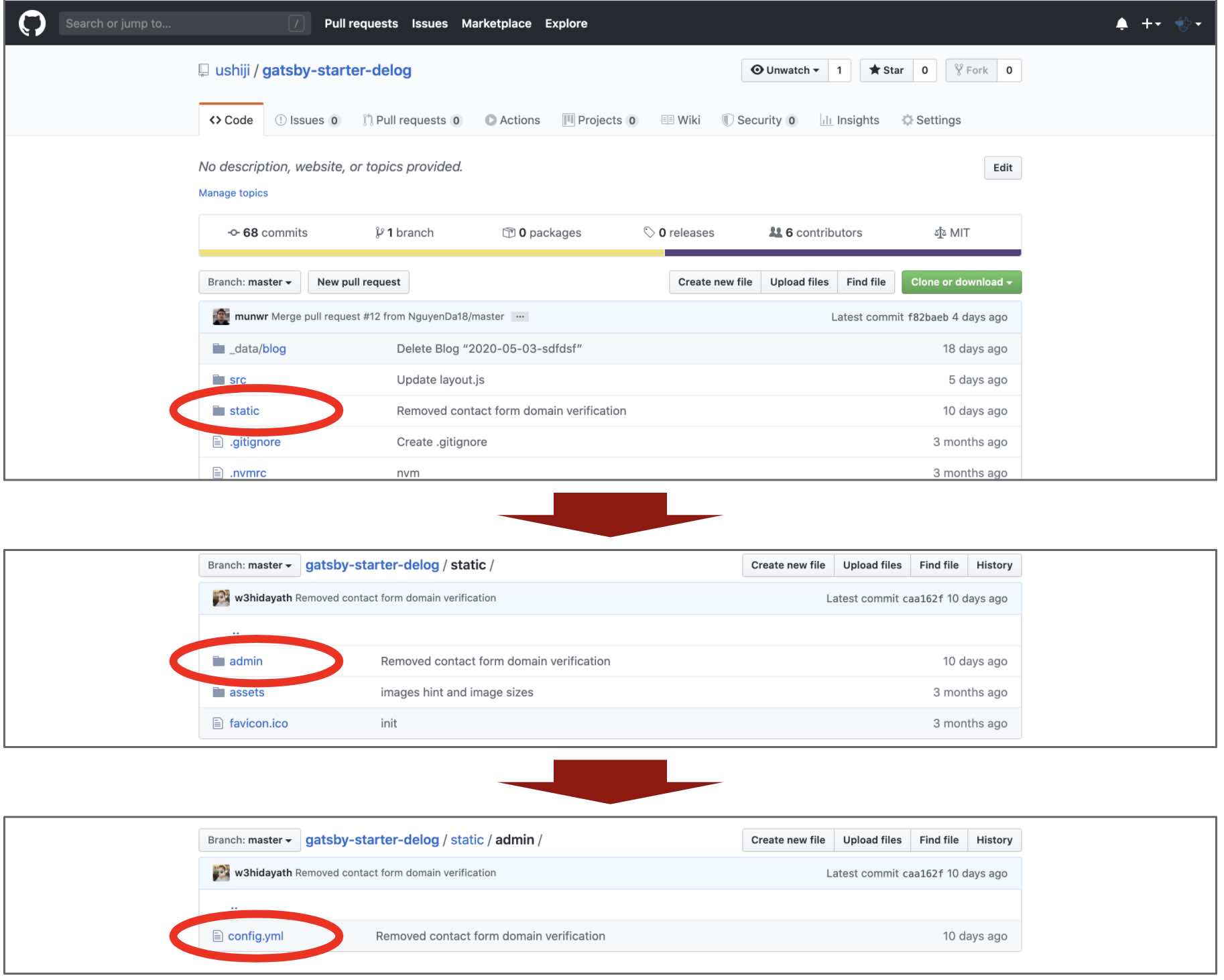
まずは、ブログを作成したGitHubのレポジトリを開き、下記図のようにgatsby-starter-delog/static/admin/ へ移動し、config.ymlを開きます。

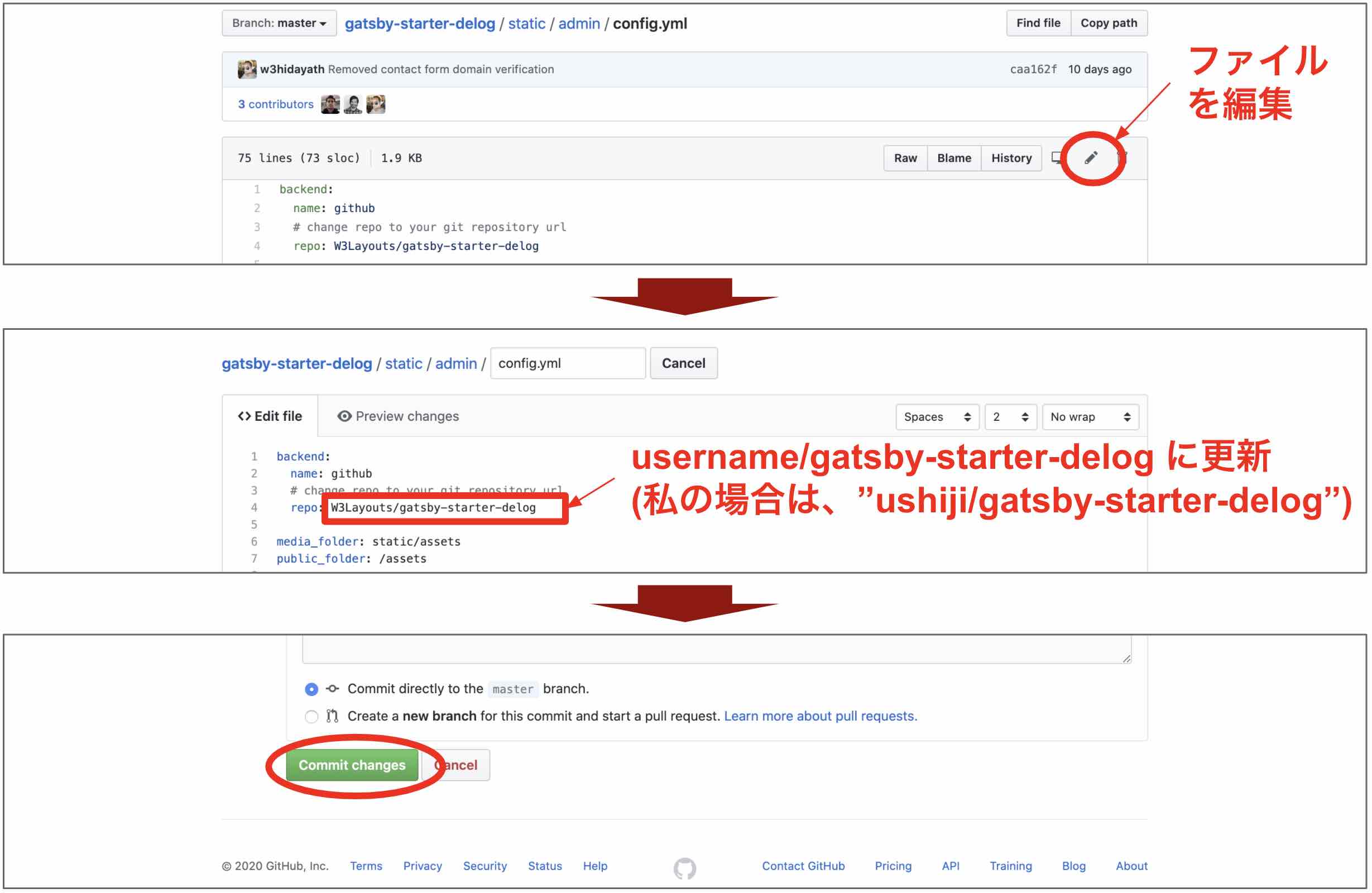
config.ymlは、下記のように、backend: repo: の箇所を"W3Layouts/gatsby-starter-delog"から"username/gatsby-starter-delog"に更新します。usernameには、自身のGitHubのusernameを入れてください。私の場合は、"ushiji"です。
更新したら、ページ下部の"Commit changes"を押しましょう。

Github OAuth Client IDの作成
Netlify CMSへのログインには、GitHubアカウントを用います。そのためにはまず、GitHub OAuth Appを作る必要があります。
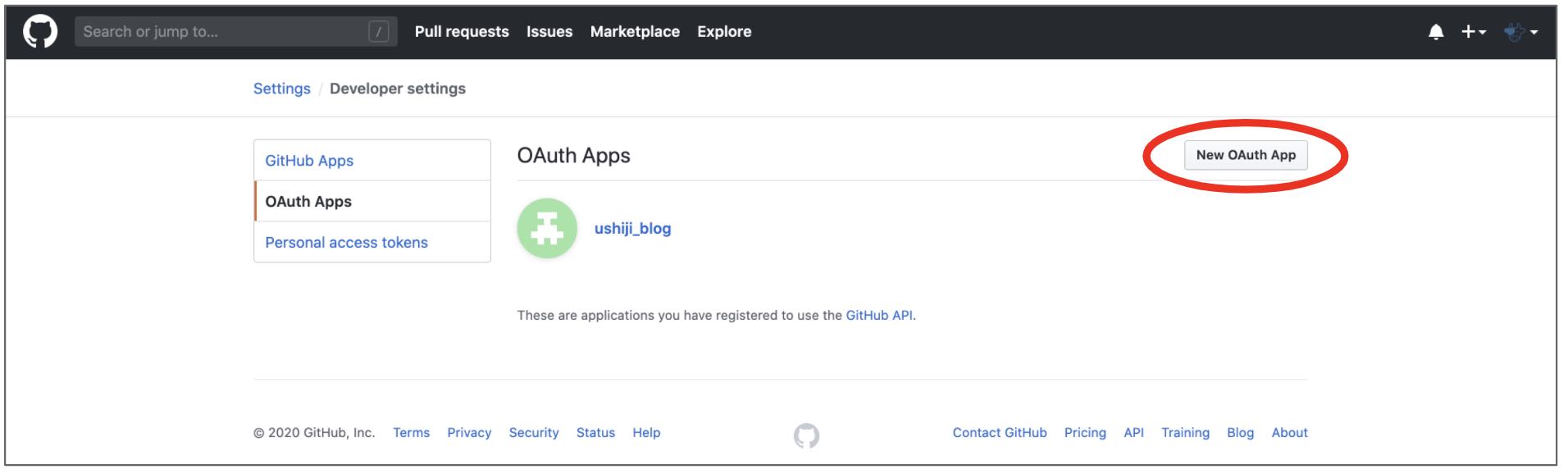
GitHub Developer Settingsへ移動し、"New OAuth App"を押してください。

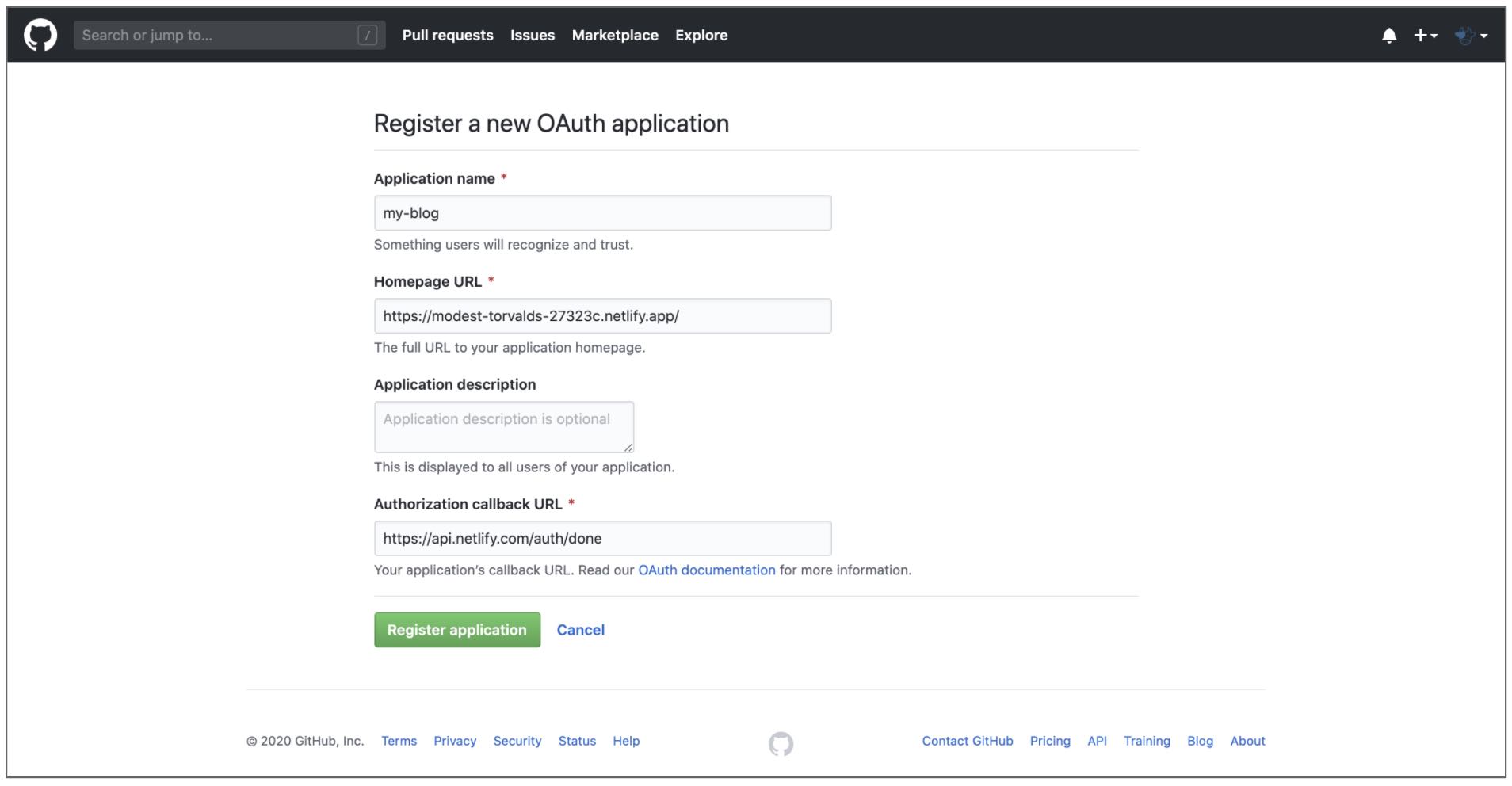
Register a new OAuth applicationには、以下のように入力し、"Register application"を押してください。
- Application name: my-blog (他の名前でもOK)
- Homepage URL: 作成したブログのURL。私の場合は、https://modest-torvalds-27323c.netlify.app/
- Authorization callback URL: https://api.netlify.com/auth/done

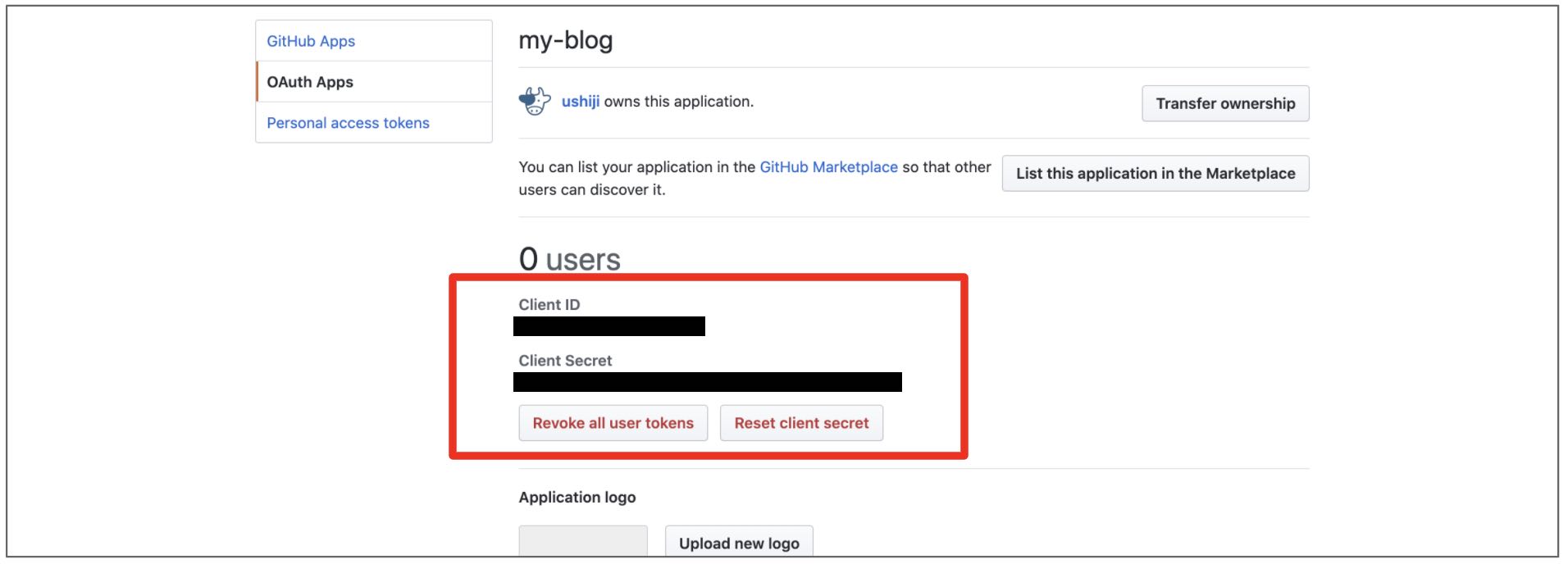
これで、GitHub側のOAuth appの作成は完了です。以下の画面が表示されると思います。
後ほど、"Client ID"と"Client Secret"を使います。

Netlify CMS Adminへアクセス
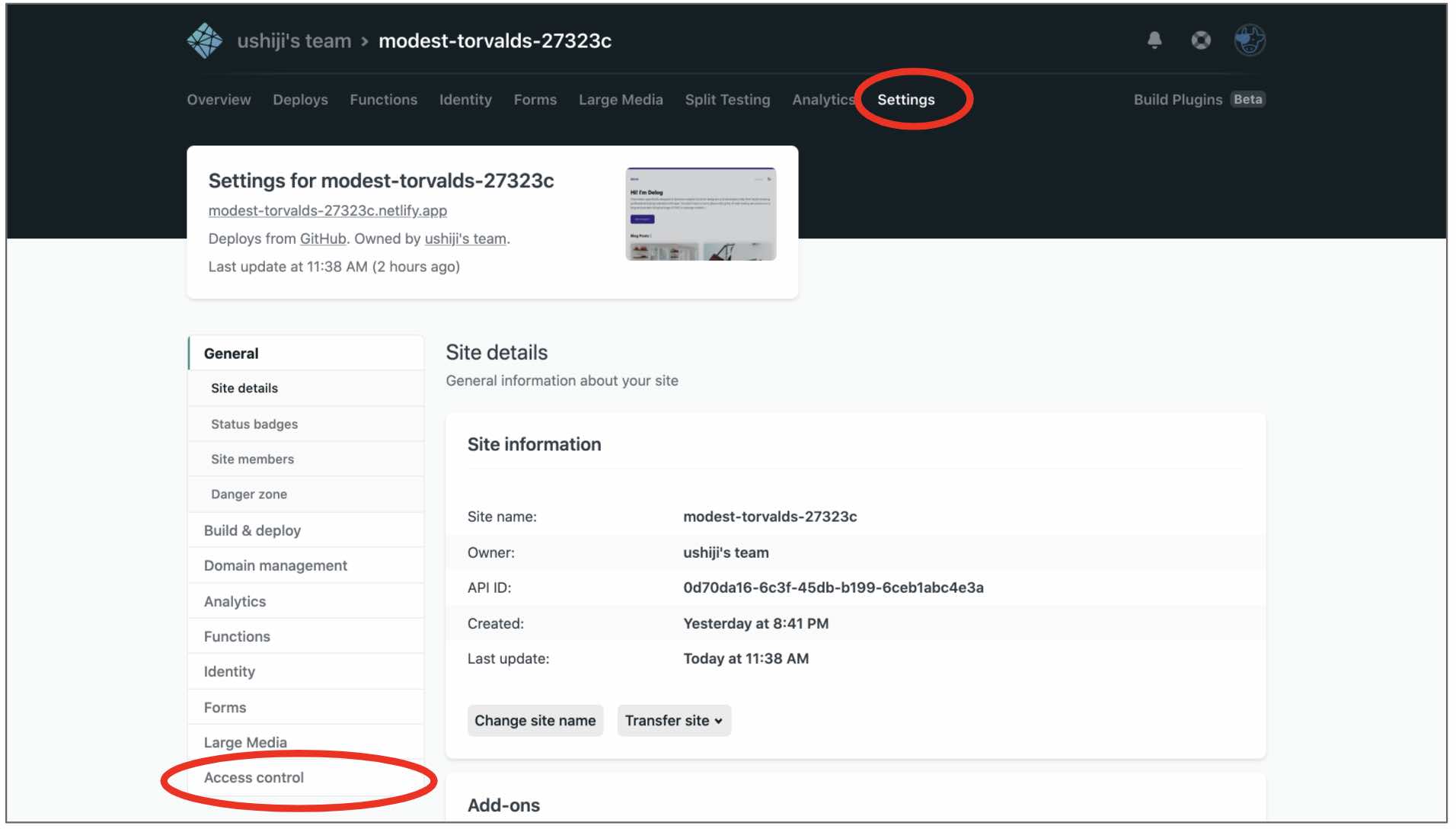
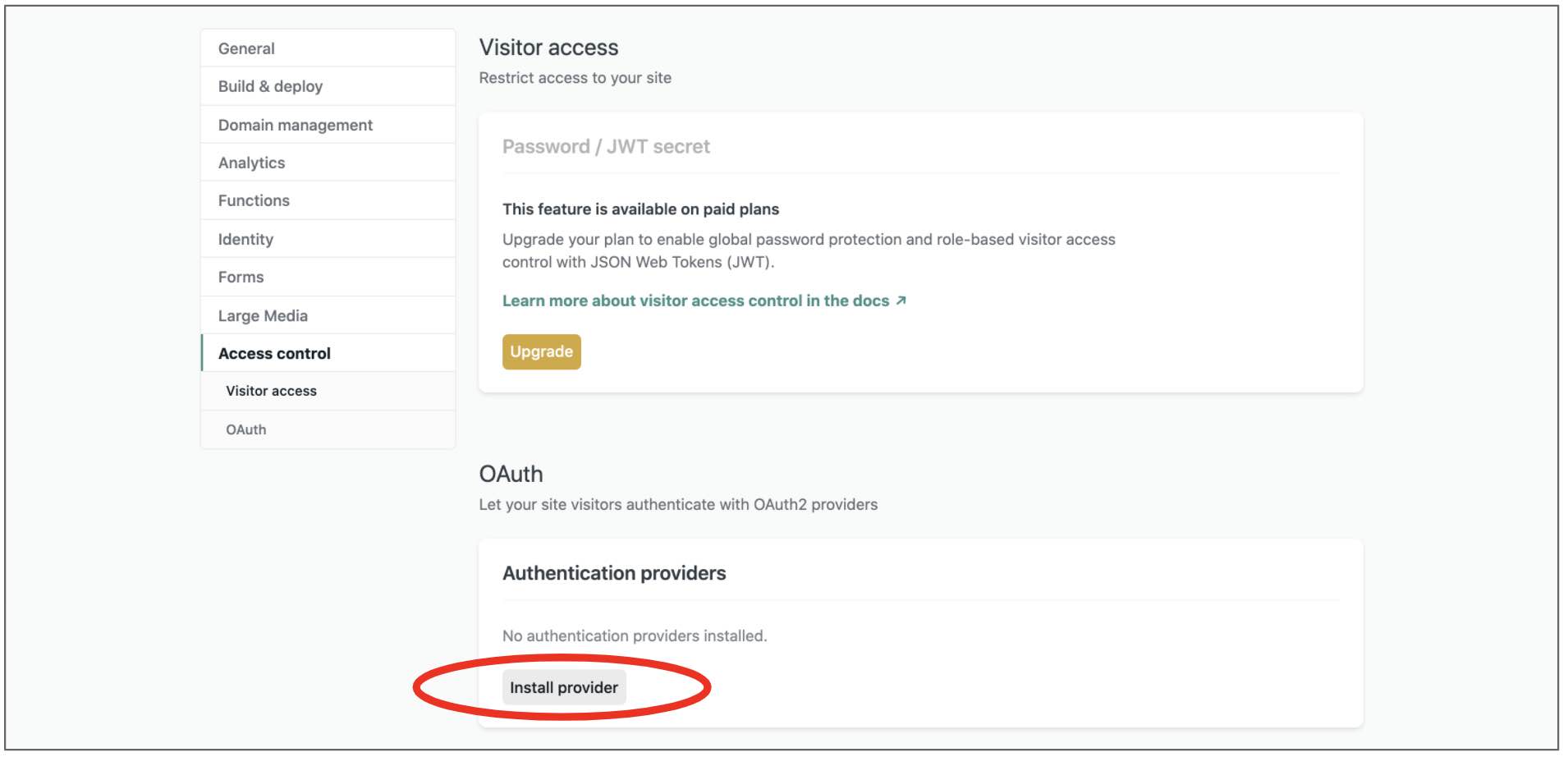
Netlifyの作成したブログの"Settings" > "Access Control"へ移動し、OAuthの"Install provider"を押します。


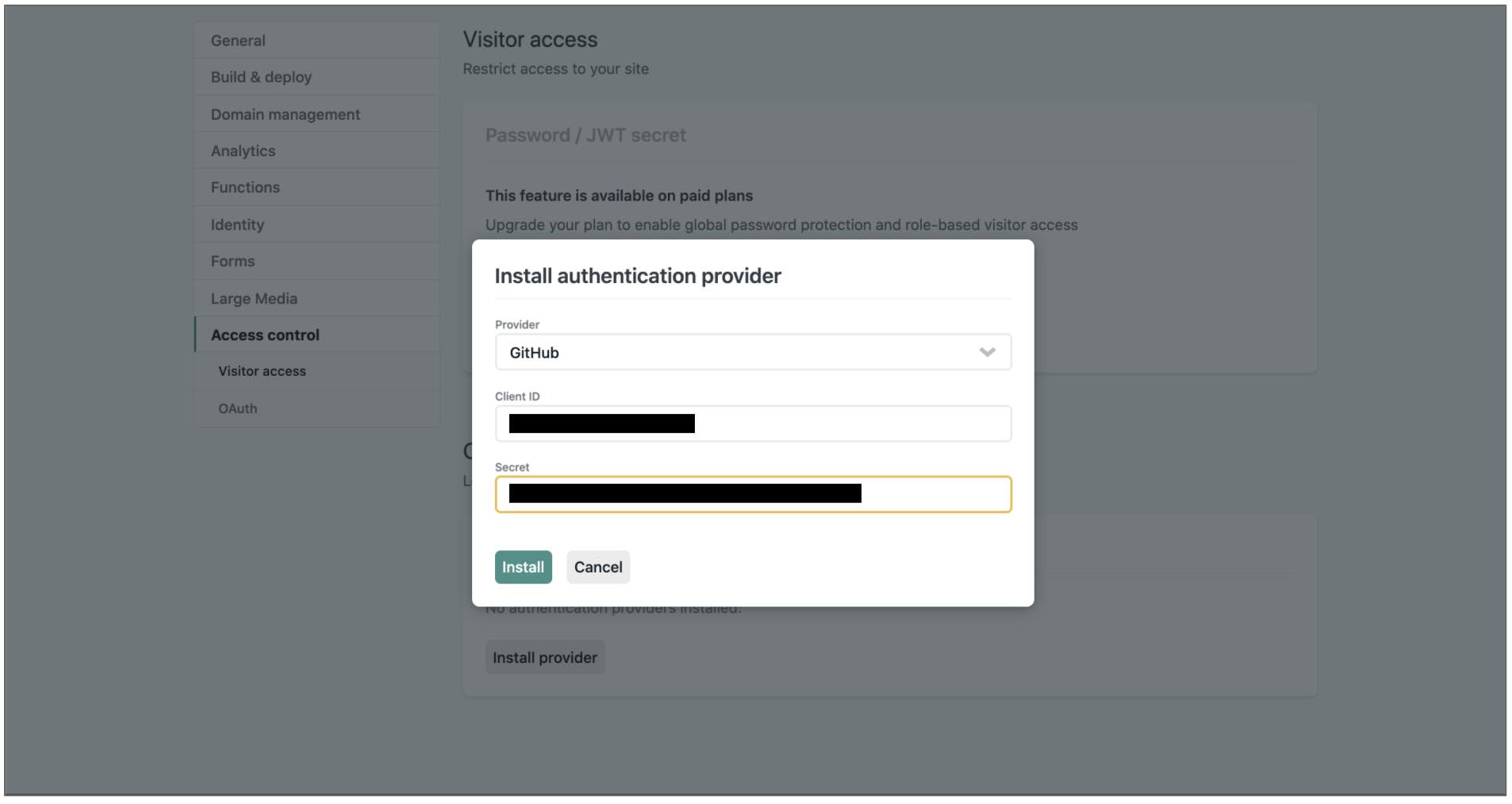
"Install authentication provider"の画面が開きますので、先ほどGitHubのページで作成したOAuth appの"Client ID"と"Client Secret"を入力し、"Install"を押してください。

これでOAuthの設定完了です!
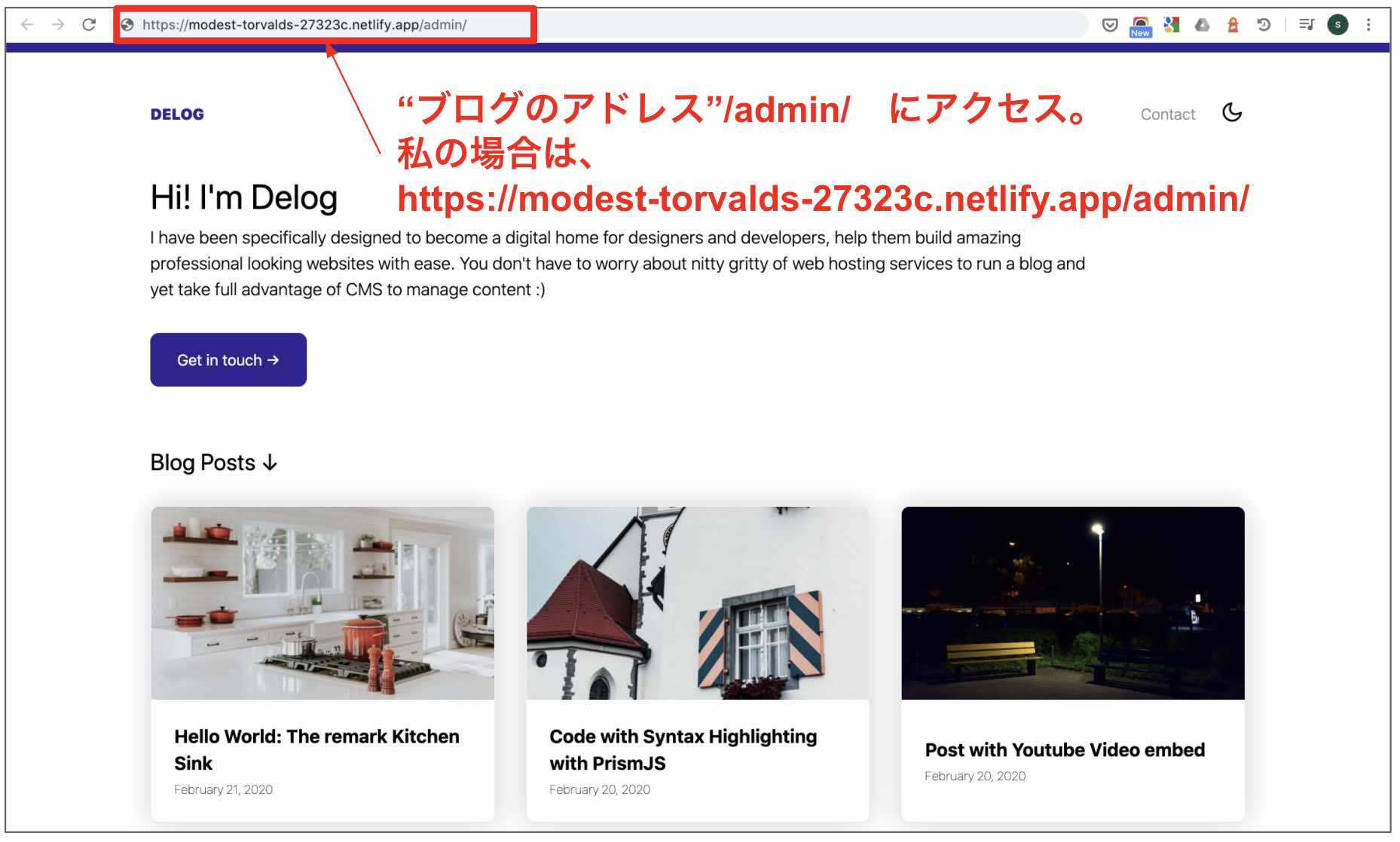
次にNetlify CMSにアクセスします。"ブログのアドレス"/admin/ にアクセスすることでNetlify CMSを開くことができます。 私のブログの場合は、https://modest-torvalds-27323c.netlify.app/admin/ です。

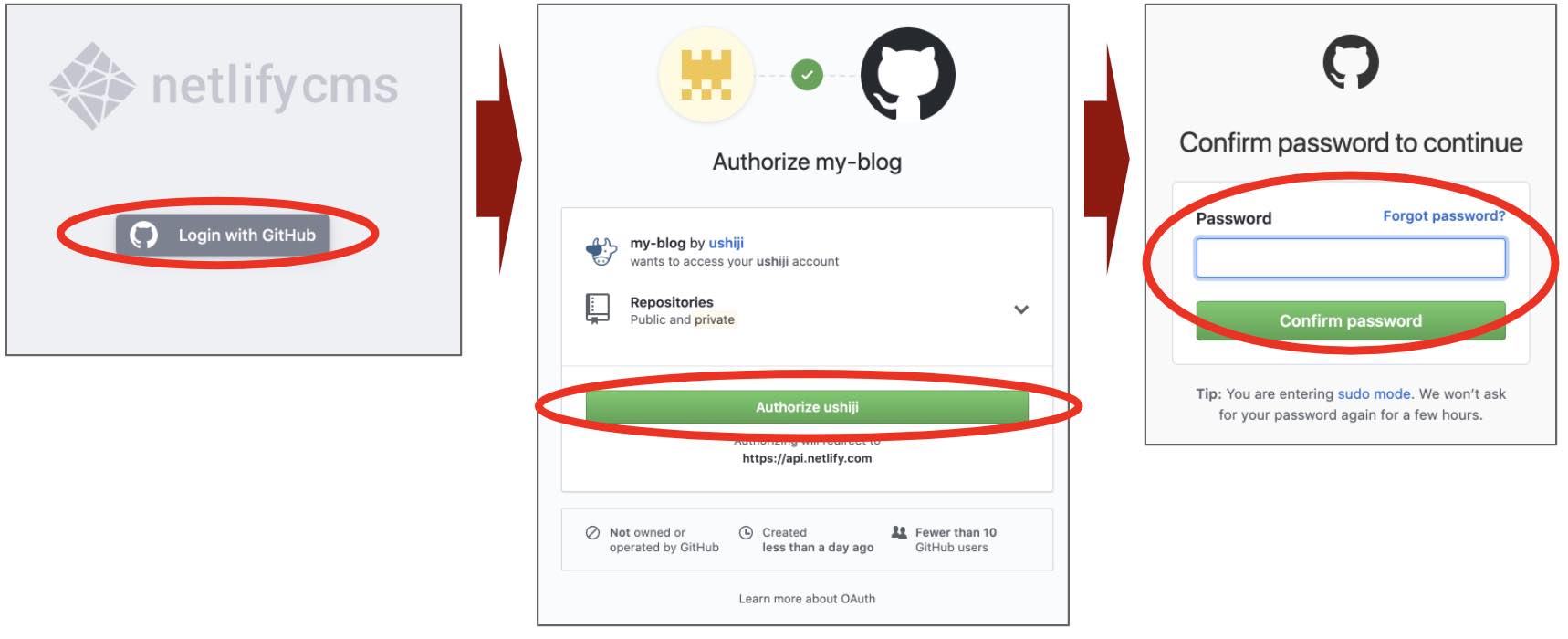
"Login with GitHub"のボタンを押して、Authorize、GitHubのパスワードを入力すれば、完了です。

Netlify CMSにログインできました!

ブログ更新
タイトルやmeta descriptionの更新
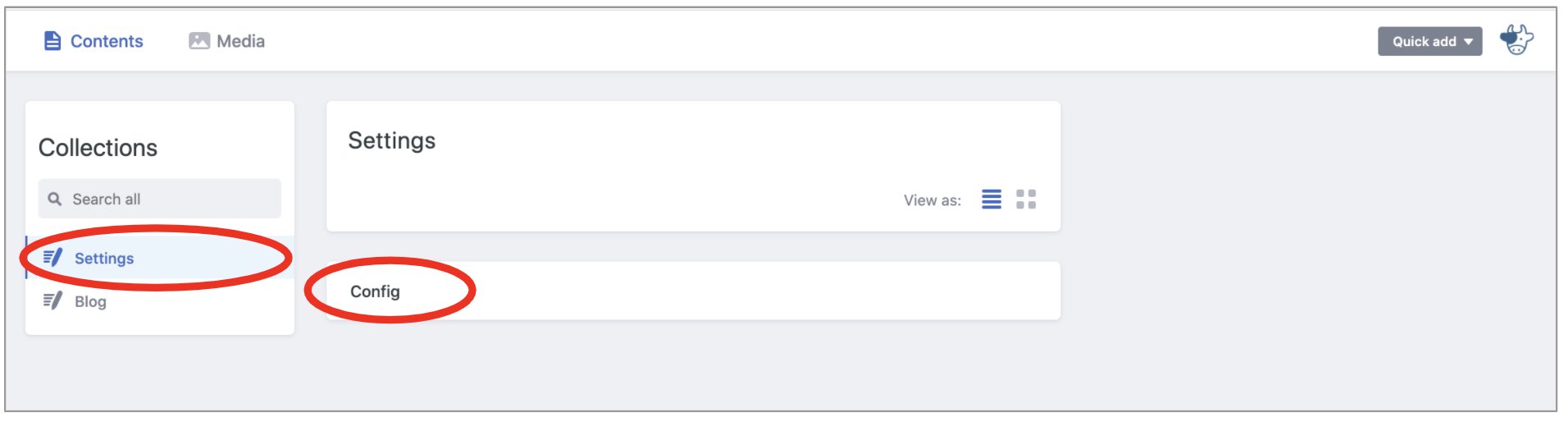
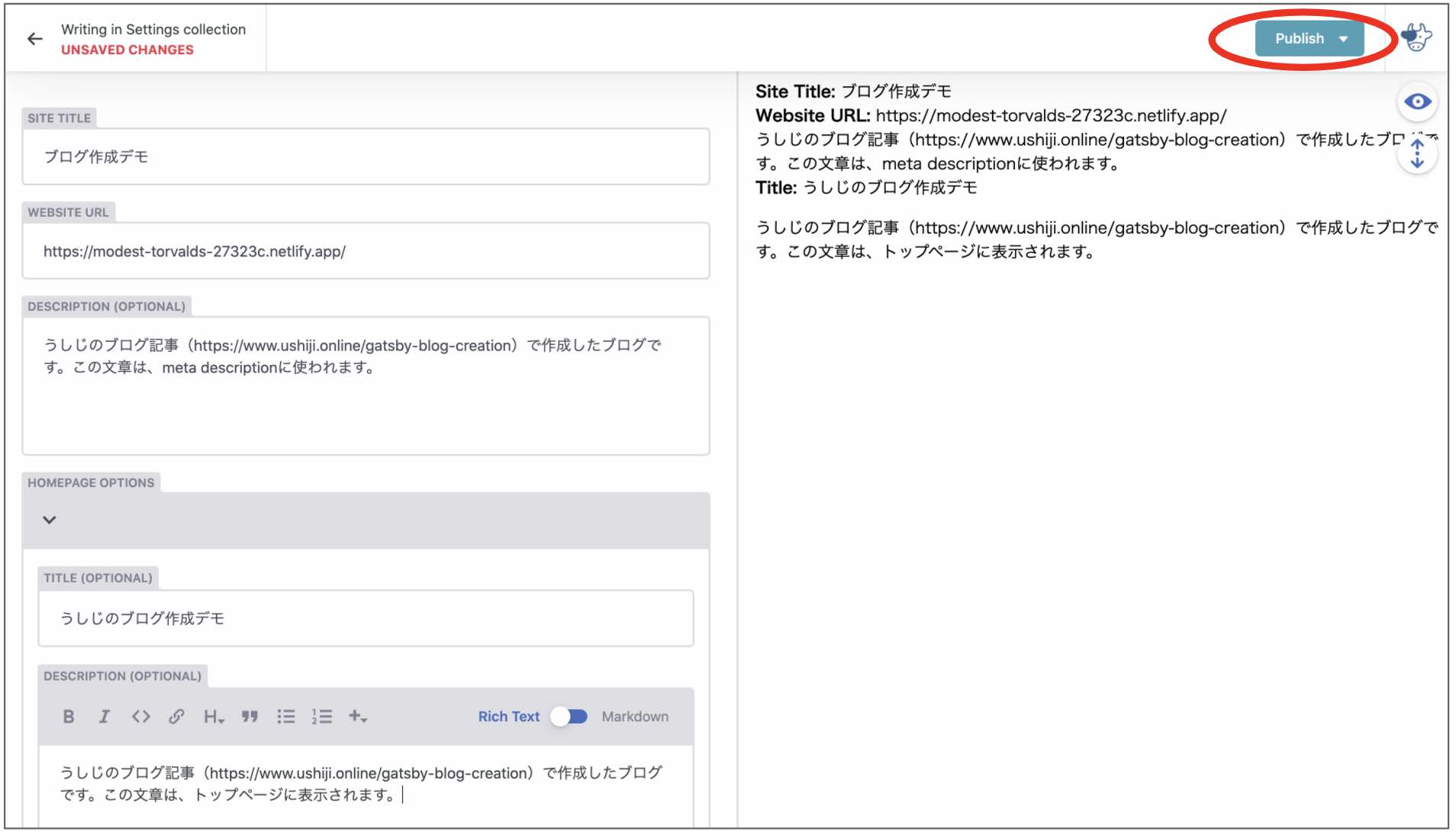
"Settings"の"Config"をクリックすると、サイトのタイトルやmeta descriptionを更新するためのページに遷移します。

各項目を更新し、"Publish"すれば、ブログに反映されます。

ブログ記事の追加
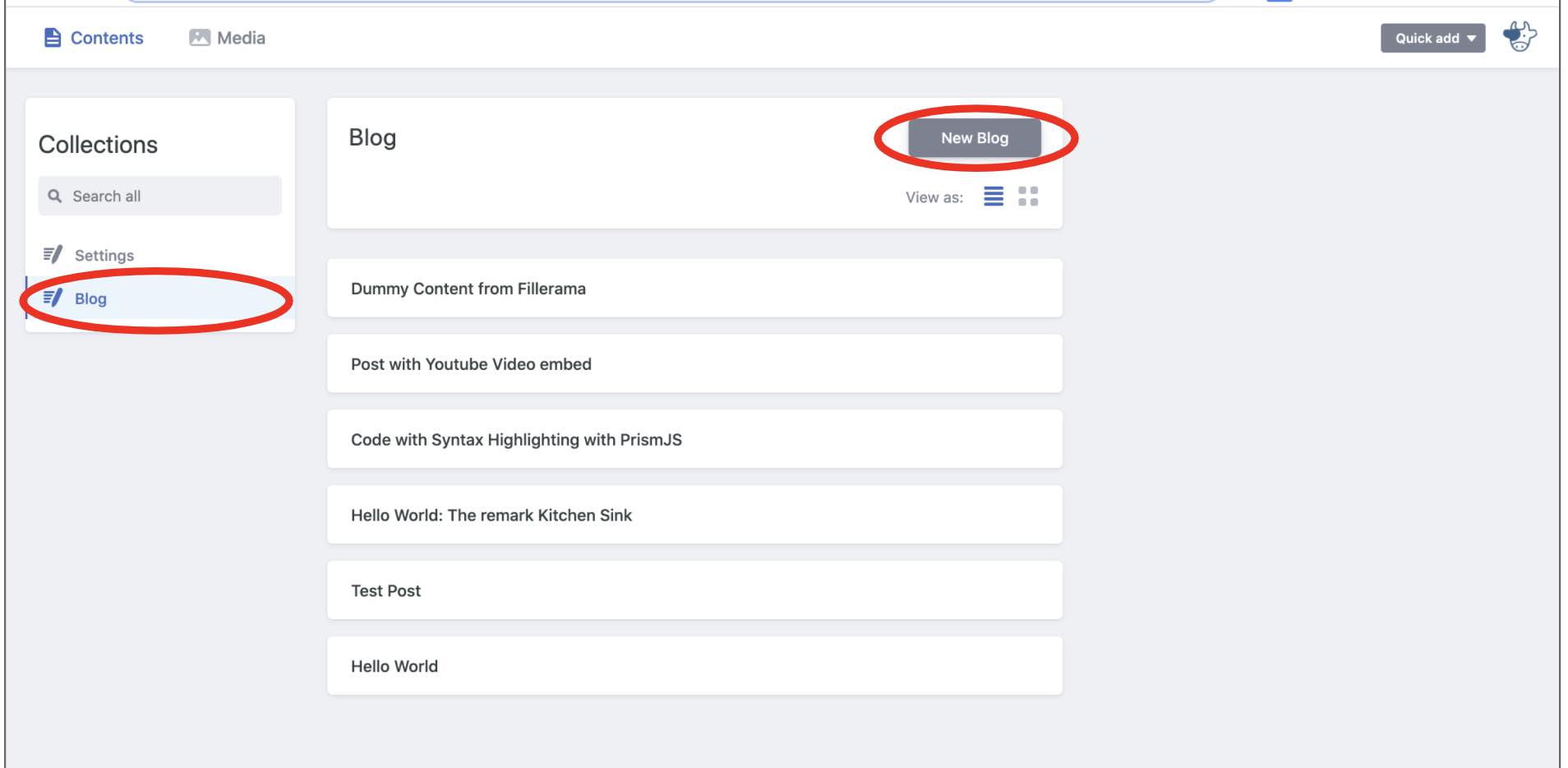
記事を追加するには、"Blog"の"New Blog"をクリックします。

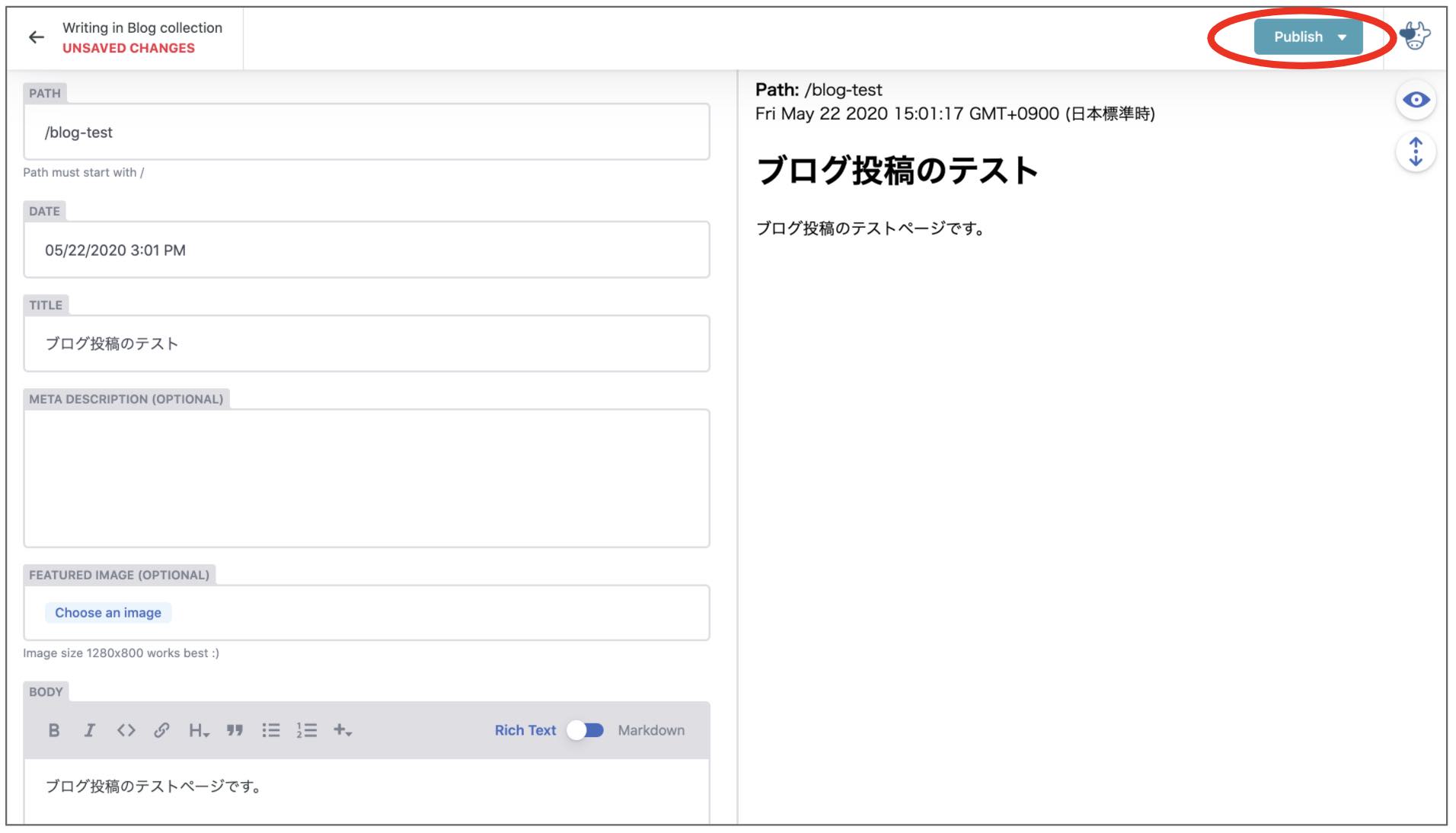
各項目を入力し、"Publish"すれば、新しい記事が追加されます。

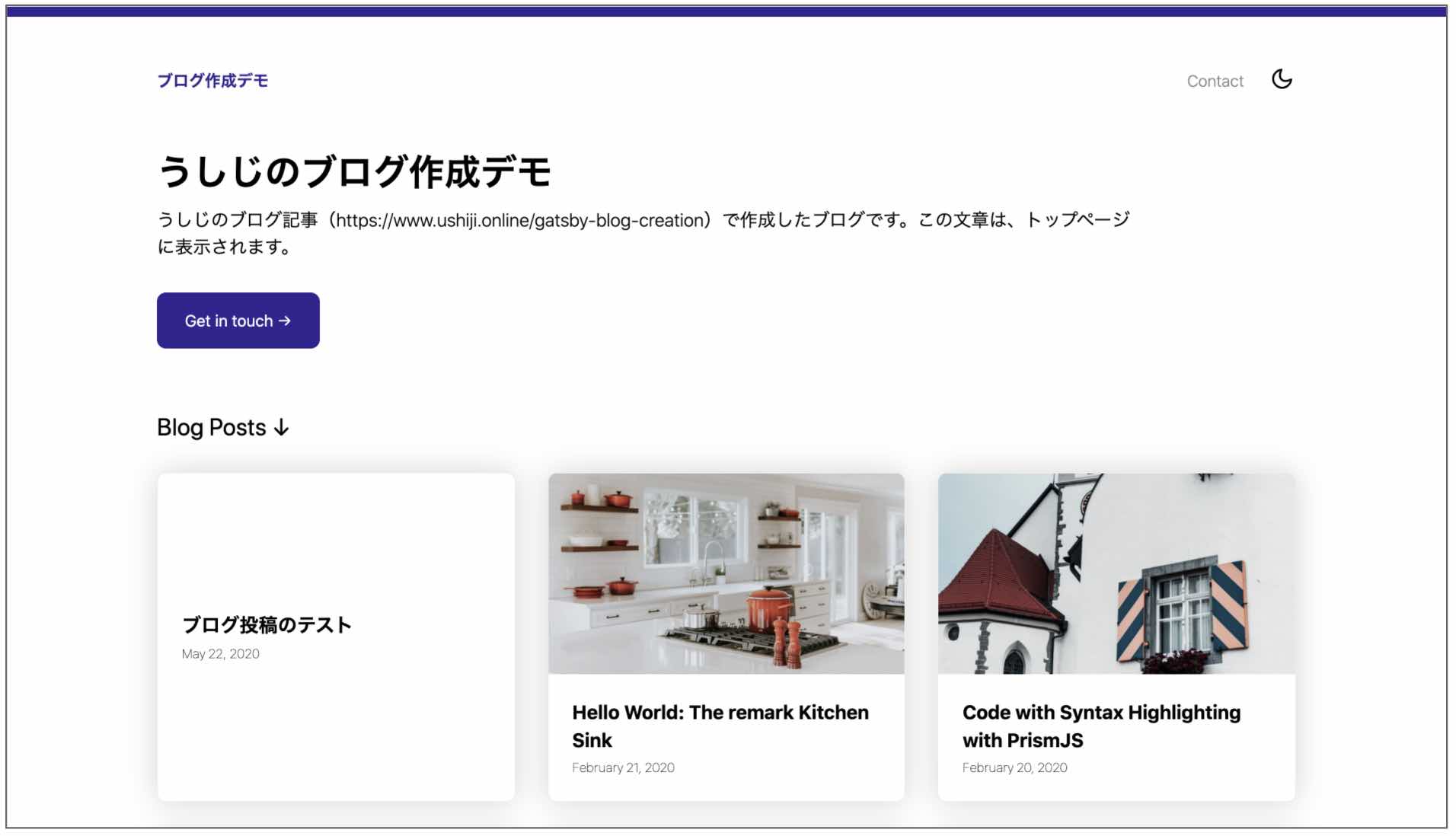
これでブログの更新が完了です!
実際のブログは、こちらからアクセスできます。

次回は、独自ドメインの設定について記載したいと思います。
Gatsby ブログ作成記事一覧
Gatsby.jsでのサイト構築については、日本語の情報源が少ないのですが、6月に下記の書籍が発売されるようです。

Amazon | Webサイト高速化のための 静的サイトジェネレーター活用入門 (Compass Booksシリーズ)
(楽天市場の場合はこちら)